Rebranding CloudShell Portal (White Labeling)
CloudShell white labeling is available with CloudShell Premium Tier via your Customer Success Manager.
It is possible to customize the look and feel of certain elements in CloudShell Portal to match your organization's branding and color scheme. This includes changing design elements such as the logo and the color of different elements including the main menu and dashboard toolbars.
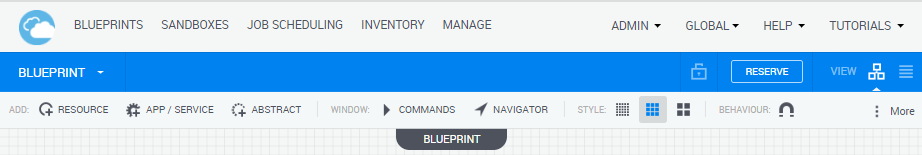
For Example:

Note: You can also apply branding per domain, to enable users from different domains to see different branding than the one defined globally.
The elements that can be customized are:
| Element | Description |
|---|---|
| Application body | Background color of the application body |
| Upper header (navigation bar) | Main menu of the application. Here you can change the colors of the background and the text |
| Logo box | Logo box in CloudShell Portal header, including its background color, border radius, and the logo image (42*42 pixels maximum image size) |
| Secondary header | Color of the dashboard/catalog/workspace headers |
| Actions bar | Color of the toolbar under the dashboard/catalog headers |
| Busy indicator | Color of the loading screen |
| Dialog window background | Background color of CloudShell Portal when dialog boxes are open |
| Powered by Quali footer | Background color of the CloudShell Portal footer. It is also possible to hide the footer altogether. |
Note: Another way to customize CloudShell Portal is to change the text of CloudShell Portal elements, such as button names and menu items. For example, you can change the text to your local language. For more information, see Customizing the Language File.